mobile app wireframe design tool
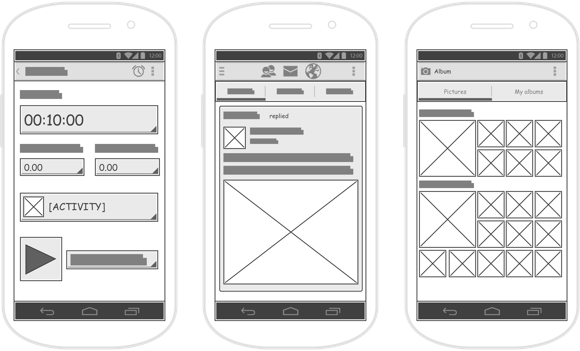
A wireframe is a sketch of the application, website or system that you are going to build. Unlike many other screen designing or screen mock-up techniques, wireframes are created in black and white, with simple placeholders, boxes and lines. Instead of showing the details, wireframes present a general idea of what the end product (i.e. the application) will look like, how screens flow and how things will layout or look on the screen.
What is an Android Wireframe?
Android wireframe is a kind of wireframe that allows you to design your Android mobile apps. Android wireframes serve as the starting point for your mobile application's visual design. Since wireframe is simple and is easy to understand, you can put it as part of your business requirements document, to give your client a picture of what will be developed.

What is this Tutorial about?
This is an Android wireframe tutorial written to demonstrate the use of wireframe tools in creating Android wireframes.
We need an example to demonstrate the ideas. Let's switch on your mobile phone and turn on the Google Play Store. You are going to create a wireframe for Google Play Store.
Preparation
In order complete this tutorial, make sure you have Visual Paradigm downloaded and installed. Click here to download Visual Paradigm if you do not have it installed.
Part I - Creating an Android Wireframe
- Create a new project by selecting Project > New from the application toolbar. In the New Project window, enter Tutorial as project name and click Create Blank Project.
- Select Diagram > New from the application toolbar.
- In the New Diagram window, select Android Phone Wireframe and click Next.

- Enter Google Play Store as the name of the wireframe (diagram) and click OK. This creates a blank Android Phone wireframe.

Part II - Drawing an Android Wireframe
In this section, you are going to draw the wireframe content for the Android wireframe with the Android wireframe tools.
- Let's show the action bar first. Right-click at the top of the phone and select Action Bar > Show from the popup menu.

- This shows the action bar at the top of the phone. On the left hand side of bar there is a back button. Let's change it to a Drawer button. Right-click on it and select Android... from the popup menu.

- In the popup window, scroll down and choose the Drawer icon, which is the second last icon. Click OK.

- There should be an icon for Play Store, next to the drawer icon. Let's add a placeholder for this icon. Select Image from the diagram toolbar.

- Click next to the drawer icon to create the image.

- Make it smaller by dragging its resize handler at bottom right.

- Release the mouse button until the image placeholder fit into the action bar.

Adjust the position of image placeholder by dragging it. When you drag, you can see a dotted alignment guide. That guide helps you reposition the dragging content upon an adjacent shape.

Wireframe is simple. It contains little or even no details about graphical and text content. You do not need to show the actual graphical content of the Play Store icon (unless it has a significant functional importance).
- Next to the icon there should be a caption "Play Store". Create a label for it. Instead of using the diagram toolbar, let's try something different. Click once next to the image shape you just created. This shows a green icon, known as the smart resource.

- Press on the smart resource and hold the mouse button. Drag towards bottom right to form the label shape.

- Release the mouse button. A button should is created for you. Change it to a label by selecting More > Label from the drop down menu.

- This creates a "gray shadow", as a placeholder of label. Double click on it.

- Enter Play Store as caption and press Ctrl-Enter to confirm editing.

- On the right hand side of the action bar, there should be a search button, represented by a magnifier. Let's replace the original Overflow icon with a magnifier. Right-click on the icon and select Android... from the popup menu.

- Choose the Search icon and click OK to confirm.

- Resize the icon to make it fit into the action bar. Up to now, the action bar should look like this:

- Let's proceed with drawing the main content. At the top of the screen there should be six buttons - Apps, Games, Movies & TV, Music, Books and Magazines. Let's create a button for each of them. Select Button from the diagram toolbar.

- Click on the top left of the phone to create a button.

- Resize it to approximately half of the screen width. Again, you can resize by dragging the resize handler.

- Double click on the button and rename it to Apps.

- There should be an icon on the left hand side of the button. Apply the techniques described in step 4 to 7 to create an image inside the button.

- There are six buttons in total. Instead of creating them one by one, you can make use of the Duplicate function to make copies from the Apps button. Click on the Apps button to select it.

- The Duplicate resource is shown below the selection. Press on it and hold the mouse button. Drag it to the right hand side.

- Release the mouse button. This creates a new button that looks the same as the source.

- Rename Apps to Games.
- Let's create the other buttons. Select the two buttons first. You can select a range of shape by pressing on the background and dragging over the target shapes.

- Duplicate them to produce two new buttons.

- Repeat these steps to create all the six buttons.

- Let's create a New Movie Releases section under the buttons. Add a label under the button. Double click and set its caption to New Movie Releases.

- Let's make the text larger. Click to select the label. Click on the Font Size resource and drag on the slider to increase the font size.

- Add a See More button on the right hand side. Resize it to make it smaller.

- There should be three "recommended picks" columns this section. Let's create the first item. Create a panel for a column. Again, select Panel from the diagram toolbar and then click on the wireframe to create it.

- The upper part of the panel should be a preview image. Add an image shape in it.

- Under the image, there should be the name of the item, along with a short description. Represent this with two labels.

- On the right hand side, there should be an Overflow icon, and price information. Represent this with an image shape and a label.

- Make use of the Duplicate function to create two more panels.

- Let's create the Recommended for You section by duplicating the New Movie Releases section. Select the related wireframe elements and duplicate them.

- Release the mouse button and rename New Movie Releases to Recommended for You.

- There should be only two columns under this section. So let's delete the third panel, then resize the remaining two to make it look like:

That's all for drawing a wireframe. Your end result should look like this:

Part III - Exporting Android Wireframe to Image File
You can now export your work into image file. To export image:
- Select File > Export > Active Diagram as Image... from the main menu.
- In the Save window, adjust the save options such as the file type and output quality.
- Click Save. You now obtain an image file for your great Android wireframe! :-)

Trademark Disclaimer
Android, Google Play Store are registered trademarks of Google, Inc.
mobile app wireframe design tool
Source: https://www.visual-paradigm.com/tutorials/android-wireframe.jsp
Posted by: blackgotho1967.blogspot.com

0 Response to "mobile app wireframe design tool"
Post a Comment